Sidebar Open Javascript . in this article you will learn how to create responsive sidebar menu using html css javascript. in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript. The navigation menu allows users to. learn how to create a responsive and stylish sidebar menu using html, css, and javascript. /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. In this comprehensive tutorial, we’ll walk. Earlier i shared with you the design of making many more types of responsive side navigation bar. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. Watch live preview 👉👉 responsive sidebar menu
from morioh.com
in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript. /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. In this comprehensive tutorial, we’ll walk. Earlier i shared with you the design of making many more types of responsive side navigation bar. /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. The navigation menu allows users to. Watch live preview 👉👉 responsive sidebar menu in this article you will learn how to create responsive sidebar menu using html css javascript. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? learn how to create a responsive and stylish sidebar menu using html, css, and javascript.
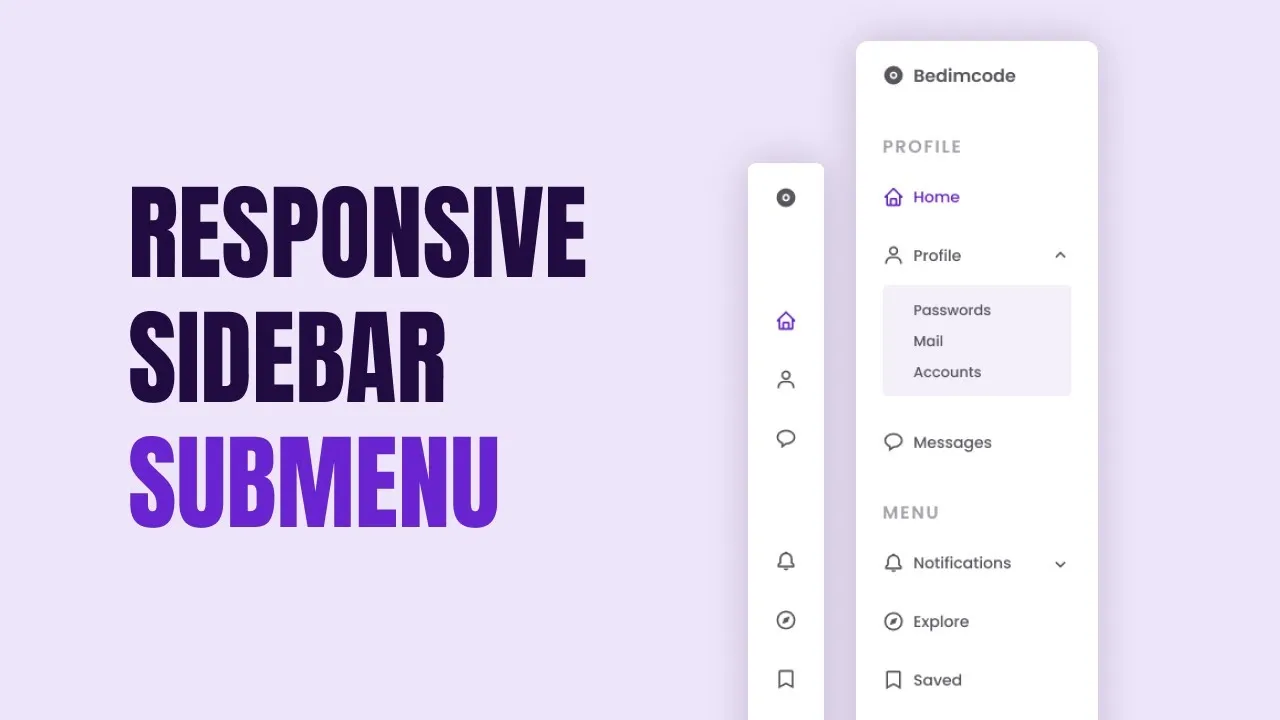
Responsive Sidebar Menu with Submenu with HTML, CSS, and JavaScript
Sidebar Open Javascript in this article you will learn how to create responsive sidebar menu using html css javascript. In this comprehensive tutorial, we’ll walk. in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? Watch live preview 👉👉 responsive sidebar menu learn how to create a responsive and stylish sidebar menu using html, css, and javascript. /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. Earlier i shared with you the design of making many more types of responsive side navigation bar. /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. The navigation menu allows users to. in this article you will learn how to create responsive sidebar menu using html css javascript.
From monsterlessons-academy.com
Navbar HTML Css Javascript Sidebar Menu 4 Variants Sidebar Open Javascript /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. In this comprehensive tutorial, we’ll walk. Watch live preview 👉👉 responsive sidebar menu The navigation menu allows users to. /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. Earlier i shared with. Sidebar Open Javascript.
From www.youtube.com
How to Create Responsive Sidebar Menu Using Html CSS & Javascript Sidebar Open Javascript in this article you will learn how to create responsive sidebar menu using html css javascript. Earlier i shared with you the design of making many more types of responsive side navigation bar. Watch live preview 👉👉 responsive sidebar menu The navigation menu allows users to. /* set the width of the sidebar to 250px and the left margin. Sidebar Open Javascript.
From www.codingnepalweb.com
Top 15 Sidebar Menu Templates in HTML CSS & JavaScript Sidebar Open Javascript The navigation menu allows users to. In this comprehensive tutorial, we’ll walk. /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. Watch live preview 👉👉 responsive sidebar menu Earlier i shared with you the design of making many more types of responsive side navigation bar. /* set the width of the sidebar. Sidebar Open Javascript.
From foolishdeveloper.com
Responsive Sidebar Menu using HTML CSS and JavaScript Sidebar Open Javascript /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? The. Sidebar Open Javascript.
From onaircode.com
20+ JavaScript Sidebar Menu Code Examples OnAirCode Sidebar Open Javascript Watch live preview 👉👉 responsive sidebar menu in this article you will learn how to create responsive sidebar menu using html css javascript. learn how to create a responsive and stylish sidebar menu using html, css, and javascript. /* set the width of the sidebar to 250px and the left margin of the page content to 250px */.. Sidebar Open Javascript.
From fontawesomeicons.com
Vue Js Open Close Sidebar Example Toggle Collapse Menu Sidebar Sidebar Open Javascript The navigation menu allows users to. /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. In this comprehensive tutorial, we’ll walk. in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript. /* set the width of the sidebar to 250px and the left margin of. Sidebar Open Javascript.
From ru.pinterest.com
Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Open Javascript in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? The navigation menu allows users to. /* set the width of the sidebar to 250px and the left margin of the. Sidebar Open Javascript.
From www.codewithfaraz.com
Create a Stylish Sidebar Menu HTML, CSS, and JavaScript Tutorial Sidebar Open Javascript ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? Earlier i shared with you the design of making many more types of responsive side navigation bar. in this article you will learn how to create responsive sidebar menu using html css javascript. The navigation menu allows. Sidebar Open Javascript.
From www.youtube.com
Sidebar Menu in HTML CSS & JavaScript Sidebar Dropdown Menu Sidebar Open Javascript In this comprehensive tutorial, we’ll walk. The navigation menu allows users to. /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? /* open the sidenav */. Sidebar Open Javascript.
From www.youtube.com
Responsive Animated Sidebar Menu Start To Finish with HTML, CSS Sidebar Open Javascript In this comprehensive tutorial, we’ll walk. /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. in this article you will learn how to create responsive sidebar menu using html css javascript. in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript.. Sidebar Open Javascript.
From www.codingnepalweb.com
Top 15 Sidebar Menu Templates in HTML CSS & JavaScript Sidebar Open Javascript /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript. learn how to create a responsive and stylish sidebar menu using html, css, and javascript. The navigation menu allows users to. /* set the width. Sidebar Open Javascript.
From onaircode.com
20+ JavaScript Sidebar Menu Code Examples OnAirCode Sidebar Open Javascript ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? Watch live preview 👉👉 responsive sidebar menu /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. In this comprehensive tutorial, we’ll walk. in this article you. Sidebar Open Javascript.
From www.codingnepalweb.com
How to Create Sidebar in HTML CSS JavaScript With Source Code Sidebar Open Javascript in this article you will learn how to create responsive sidebar menu using html css javascript. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */. In this comprehensive tutorial,. Sidebar Open Javascript.
From www.youtube.com
CARA MEMBUAT SIDEBAR MENU DENGAN SUB MENU HTML CSS & JavaScript Sidebar Open Javascript /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript. In this comprehensive tutorial, we’ll walk. Earlier i shared with you the design of making many more types of responsive side navigation bar.. Sidebar Open Javascript.
From www.youtube.com
Sidebar Menu with submenu using HTML CSS & JavaScript YouTube Sidebar Open Javascript /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? The navigation menu allows users to. in this article, we will create a toggleable sidebar navigation menu. Sidebar Open Javascript.
From www.sourcecodester.com
Creating a Scrollable Sticky Sidebar using CSS and JavaScript Tutorial Sidebar Open Javascript /* set the width of the sidebar to 250px and the left margin of the page content to 250px */. in this article, we will create a toggleable sidebar navigation menu using html, css, and javascript. In this comprehensive tutorial, we’ll walk. /* open the sidenav */ function opennav() { document.getelementbyid(mysidenav).style.width = 100%;} /* close/hide the sidenav */.. Sidebar Open Javascript.
From www.codewithrandom.com
Create Sidebar Dropdown Using HTML CSS & JavaScript Sidebar Open Javascript The navigation menu allows users to. Earlier i shared with you the design of making many more types of responsive side navigation bar. ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? learn how to create a responsive and stylish sidebar menu using html, css, and. Sidebar Open Javascript.
From www.youtube.com
Responsive Sidebar Menu using HTML CSS Javascript Sidebar Menu Using Sidebar Open Javascript ready to level up your web development skills and craft a sleek, responsive side navigation bar with html, css, and javascript? in this article you will learn how to create responsive sidebar menu using html css javascript. learn how to create a responsive and stylish sidebar menu using html, css, and javascript. In this comprehensive tutorial, we’ll. Sidebar Open Javascript.